Reel Snacks
Reel Snacks
Responsive Web Design
Adobe XD
March - April 2022
Responsibilities Include: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and responsive design.
-
So often, movie-goers make their way to their theater, popcorn and a drink in hand, to find that as soon as they are hooked in the storyline, the popcorn bucket is empty. Movie-goers are faced with the choice to run out and wait in line for more snacks or to stay in the theater and make sure they don’t miss a detail of the story.
-
What if the movie-goer could get the best of both worlds? What if they could order their snacks, right from their phone and get everything delivered to their seat? Reel Snacks can make that a reality.
-
Reel Snacks is the first delivery service that offers a full list of snacks and treats fully deliverable to your seat that does not require pre-ordering before the movie begins. Order whatever you are craving, at whatever point your popcorn bucket runs empty.
How is the user experience of movie concessions?
“The whole process of getting snacks after the movie starts is too long. Leaving your seat to walk to the concession stand, wait in line, order, wait for your order, and walking back to your seat all takes way too much time.”
“I already paid for the movie. I don’t want to miss part of the movie to go out and get more snacks.”
“Any time I have tried to order concessions for a movie, the order has to be done at the time of purchasing tickets. I have to choose a timeframe, pick from a limited menu, AND I don’t even get it delivered to my seat!”
Miguel is one of our user personas. He is a movie enthusiast and avid snacker. He is important to keep in mind when working on the site in order to meet the needs of the user base, rather than the design team’s needs.
Site Map






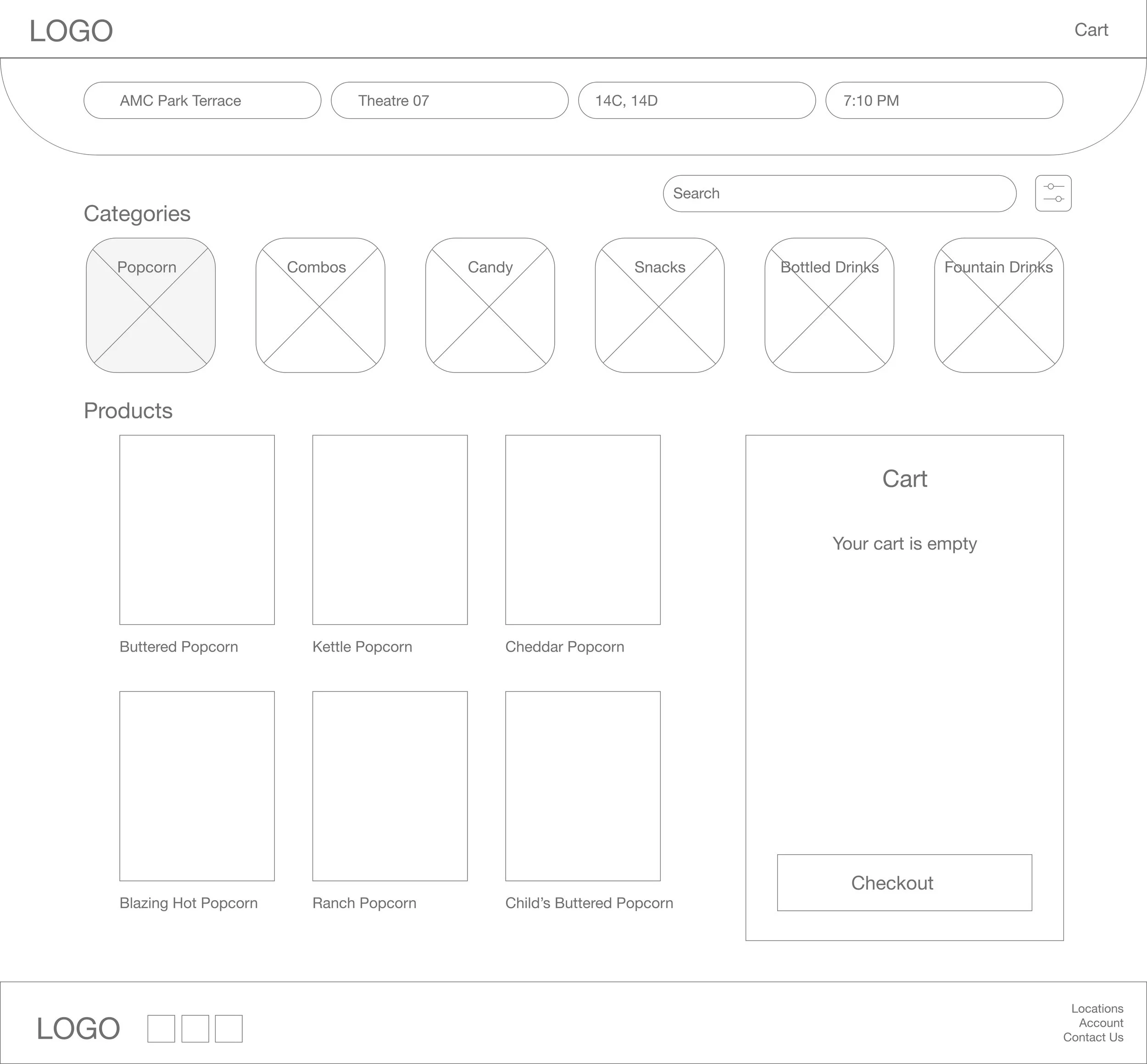
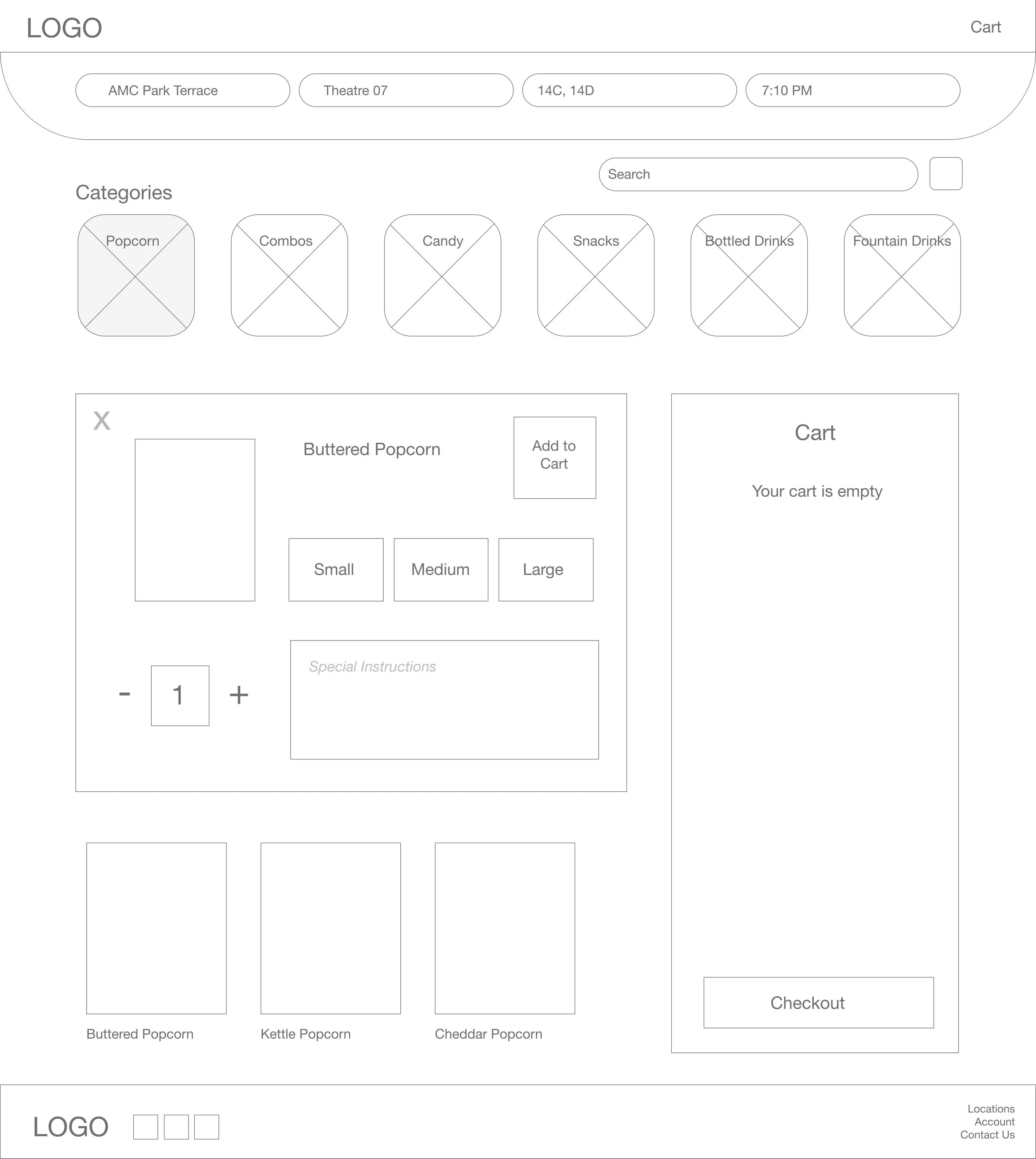
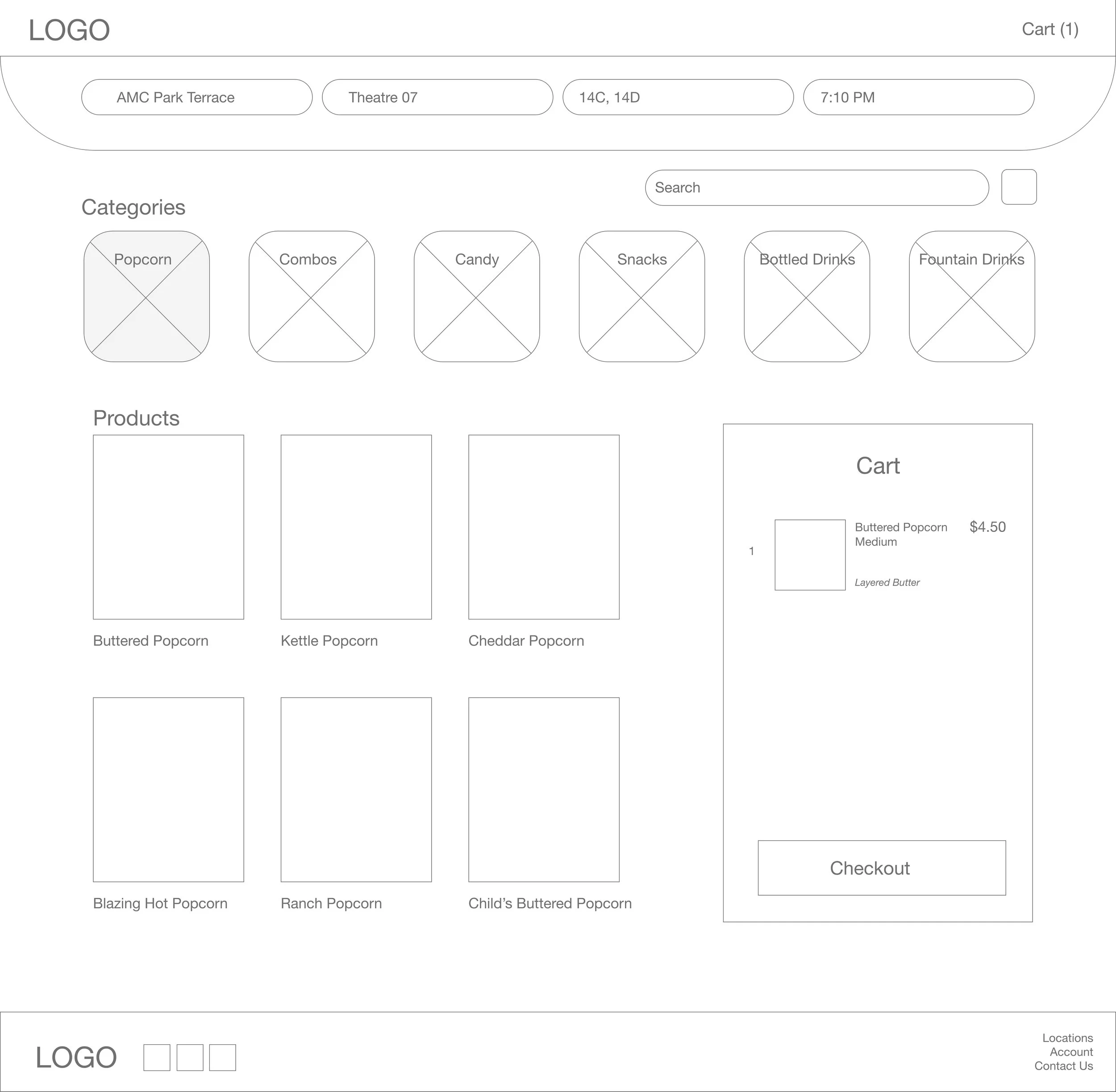
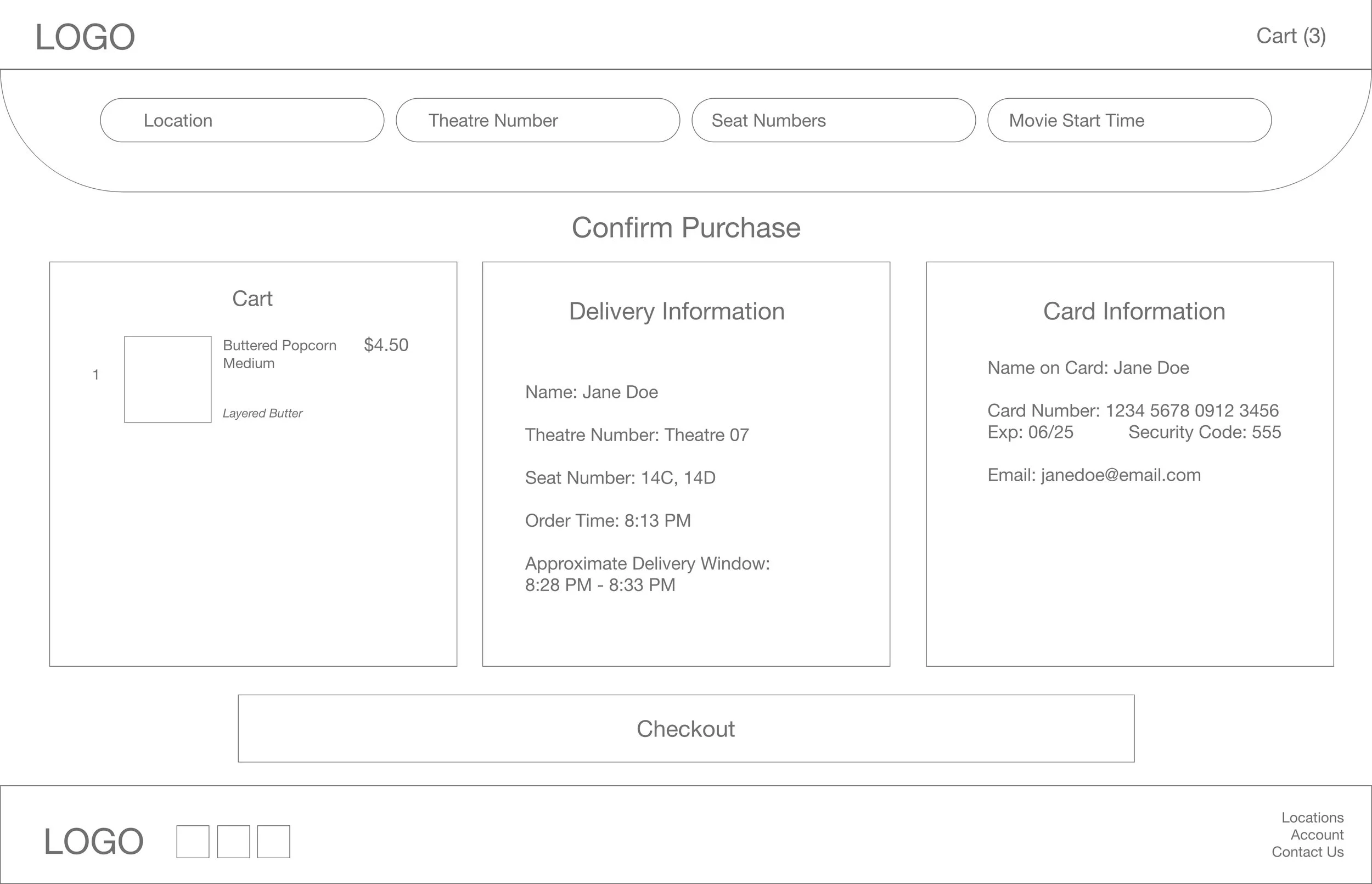
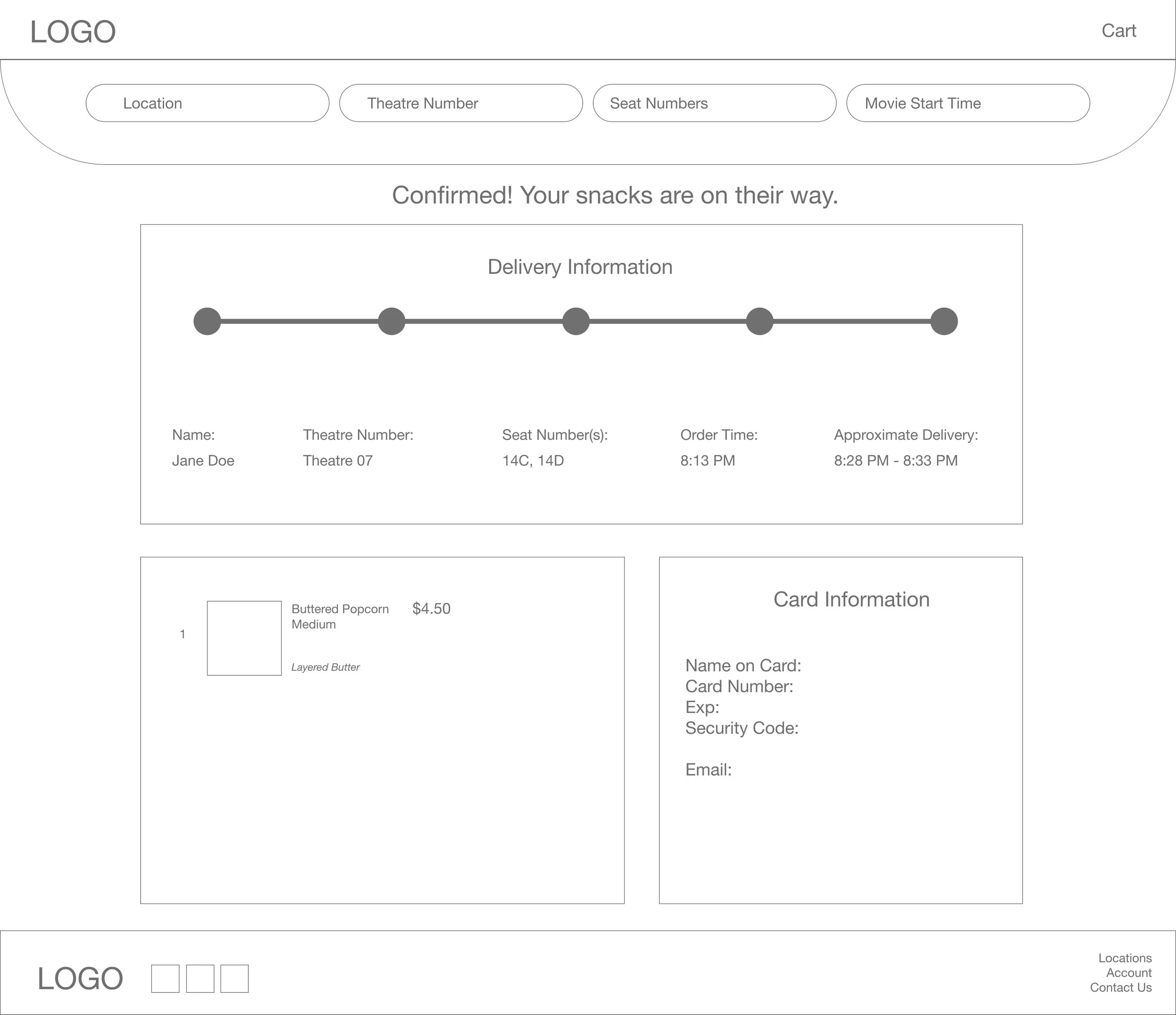
Low Fidelity Prototype
The low fidelity prototype was a great tool to test the flow of the site. The prototype allows us to simulate a working site with placeholder shapes and text. This was the first opportunity to do a usability study for Reel Snacks.
Usability Study
Parameters:
Unmoderated Usability Study
Remote, United States
4 Participants
15-25 Minutes
Findings:
Users found it frustrating having to put in location, seats, theater and movie time number before getting to see all the food offerings.
Users liked the cart being visible while they’re searching through the categories and products.
-
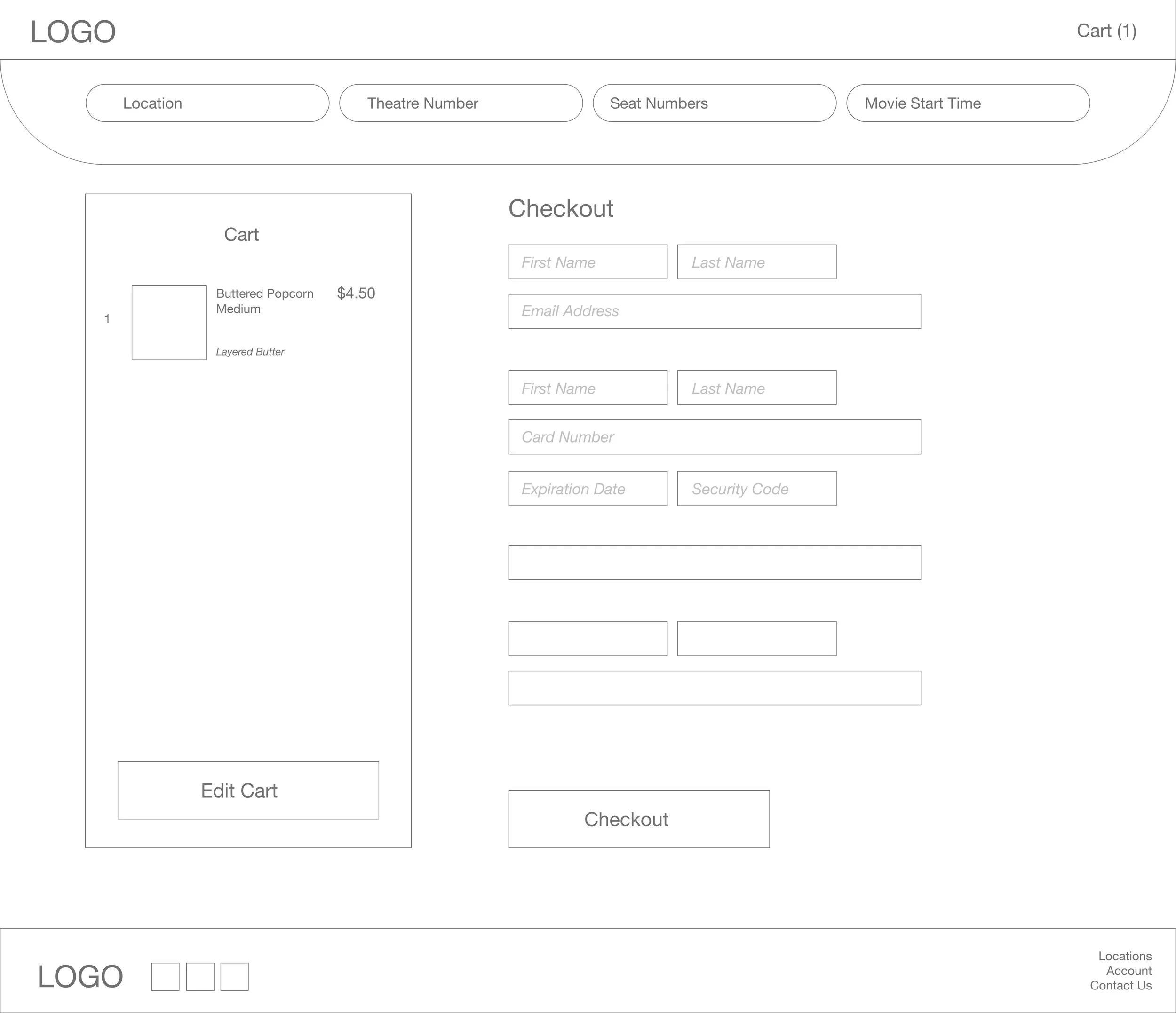
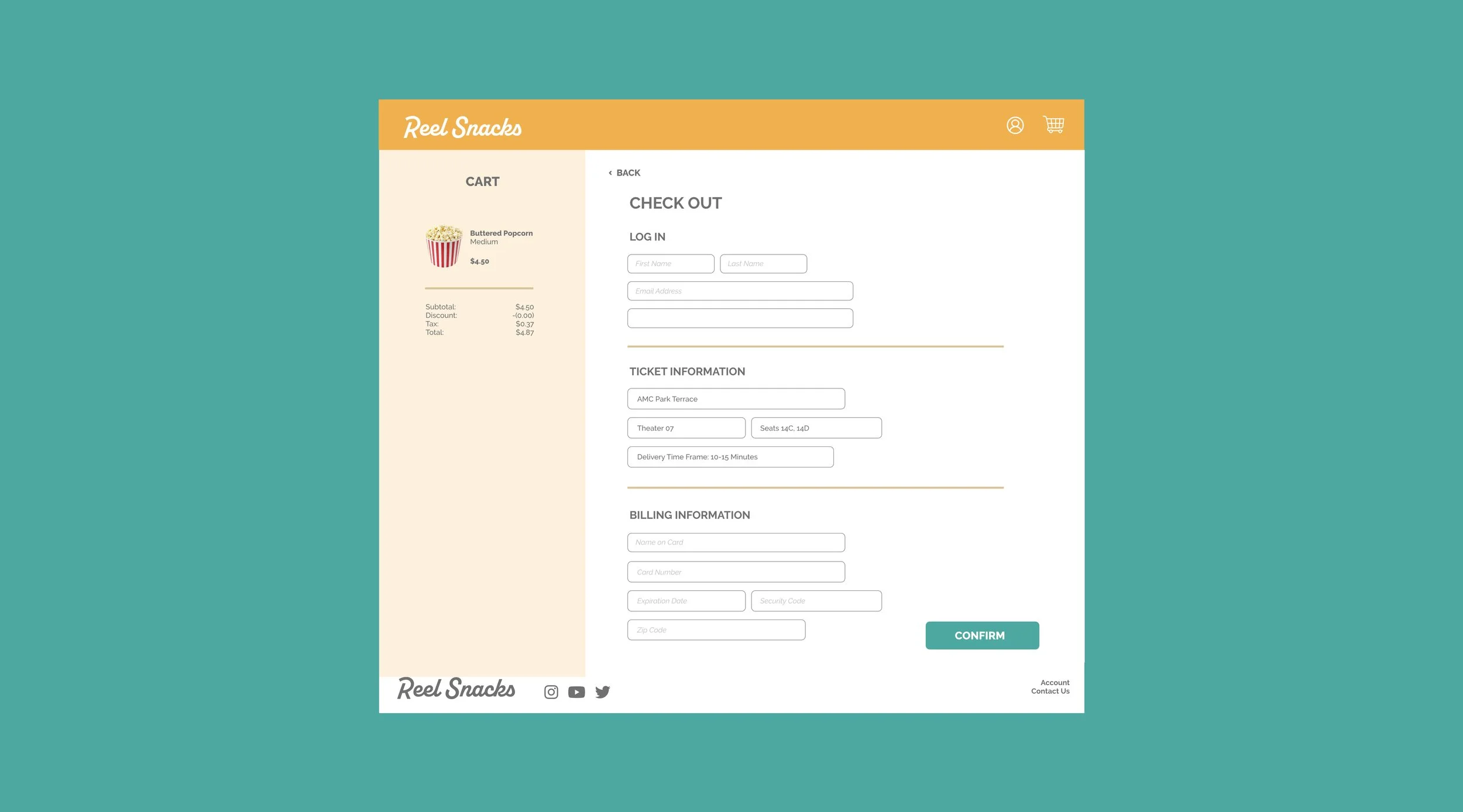
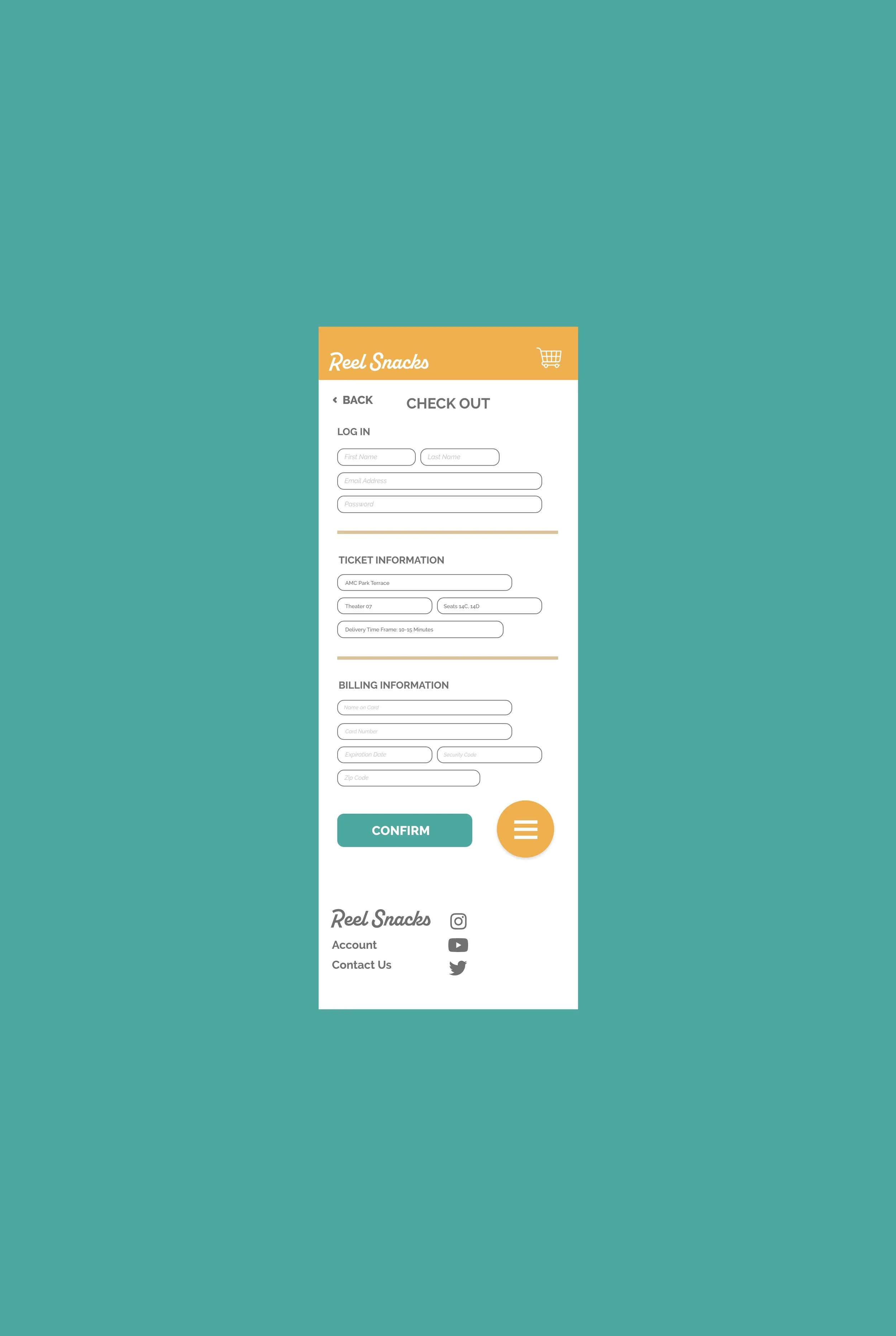
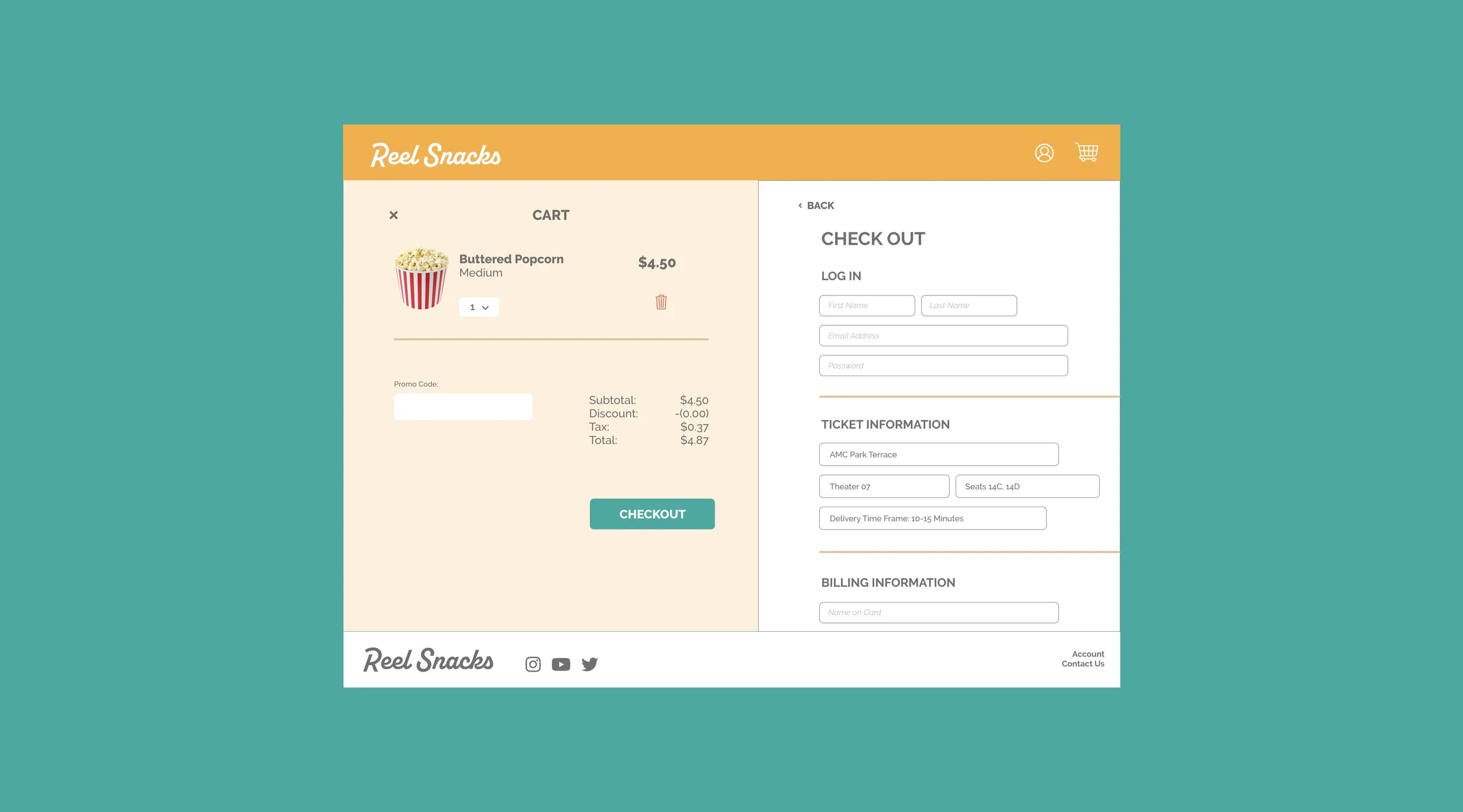
Ticket Information
After exploring some other options for ticket information based on user feedback, we felt the most important time to add in the ticket information is during checkout. This allows users to browse at their leisure and fill out their billing, ticket, and account information all in one place.

-
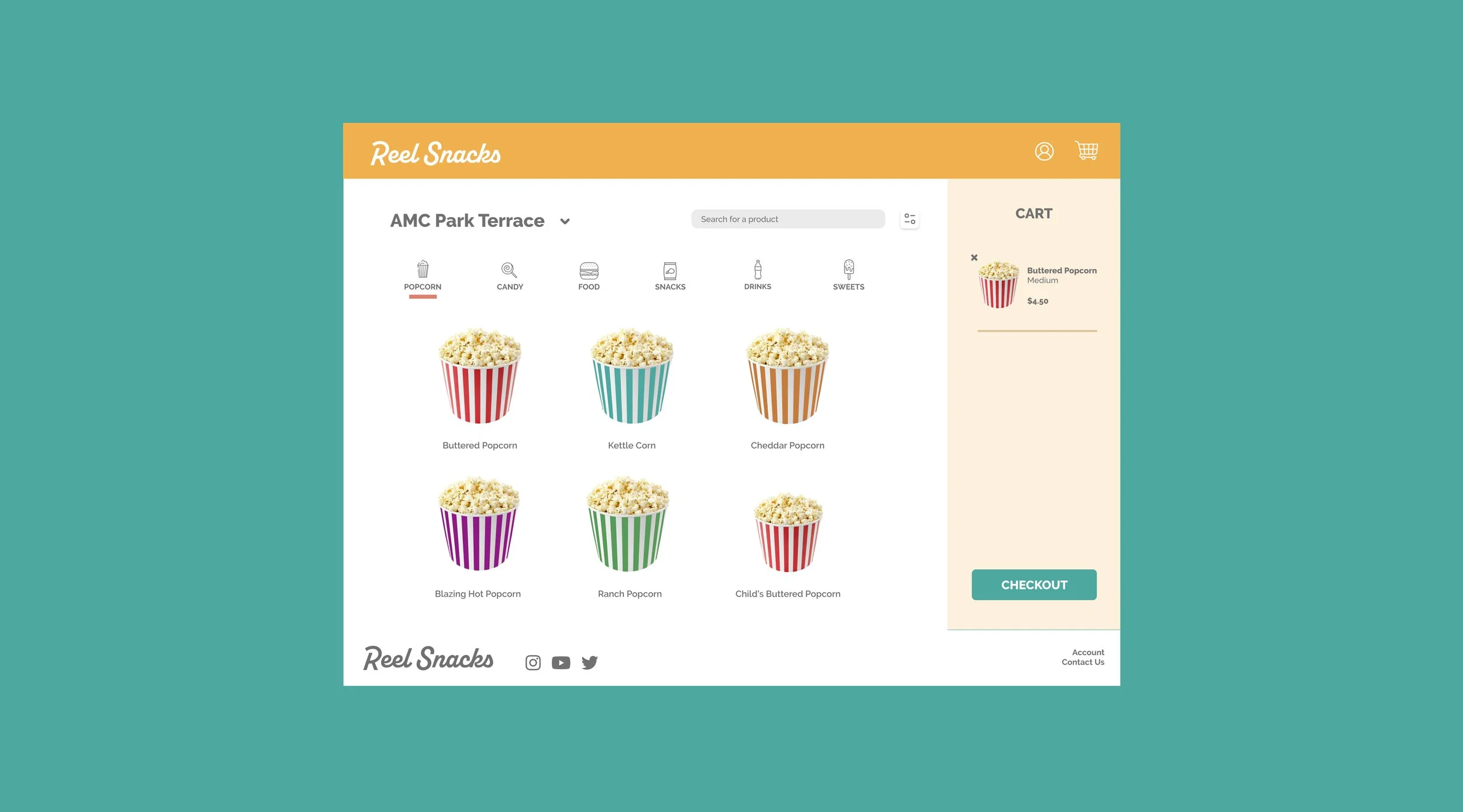
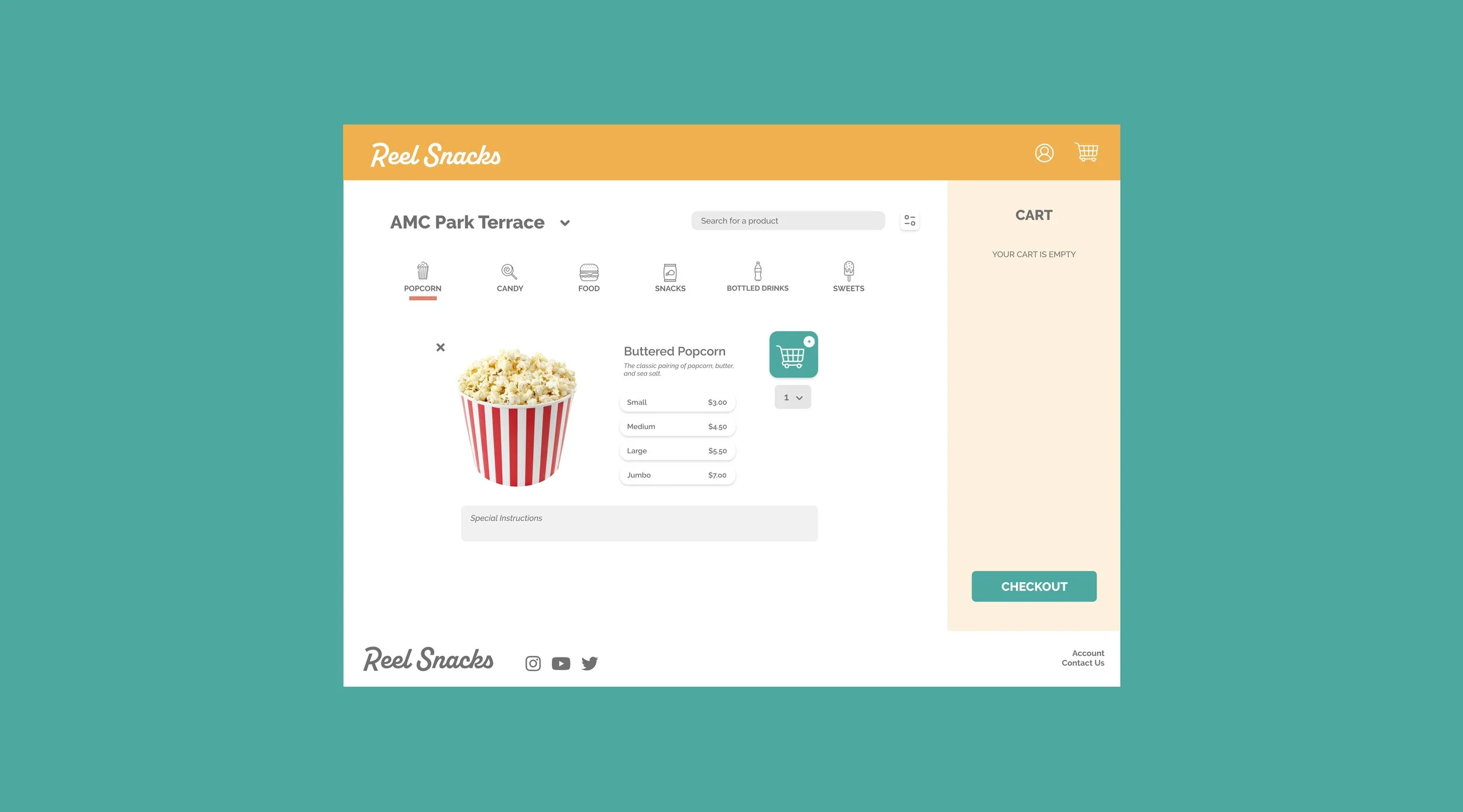
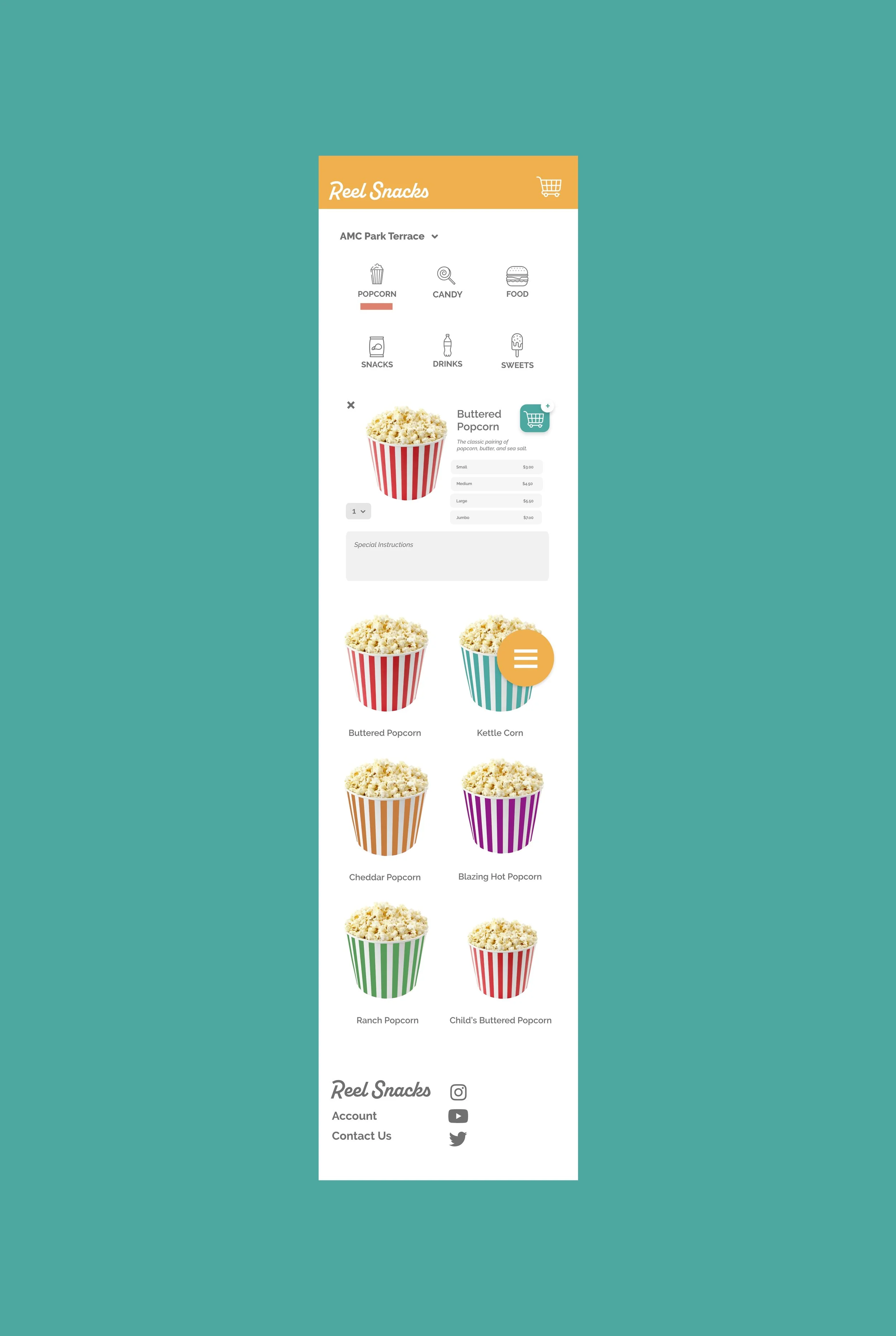
Cart Location
Users gave positive feedback on the pinned cart location, but we felt we could make their experience even better. We shrunk down the category icons and made the cart for the desktop screen pin to the right side of the screen. Users can now have a full view of their cart.

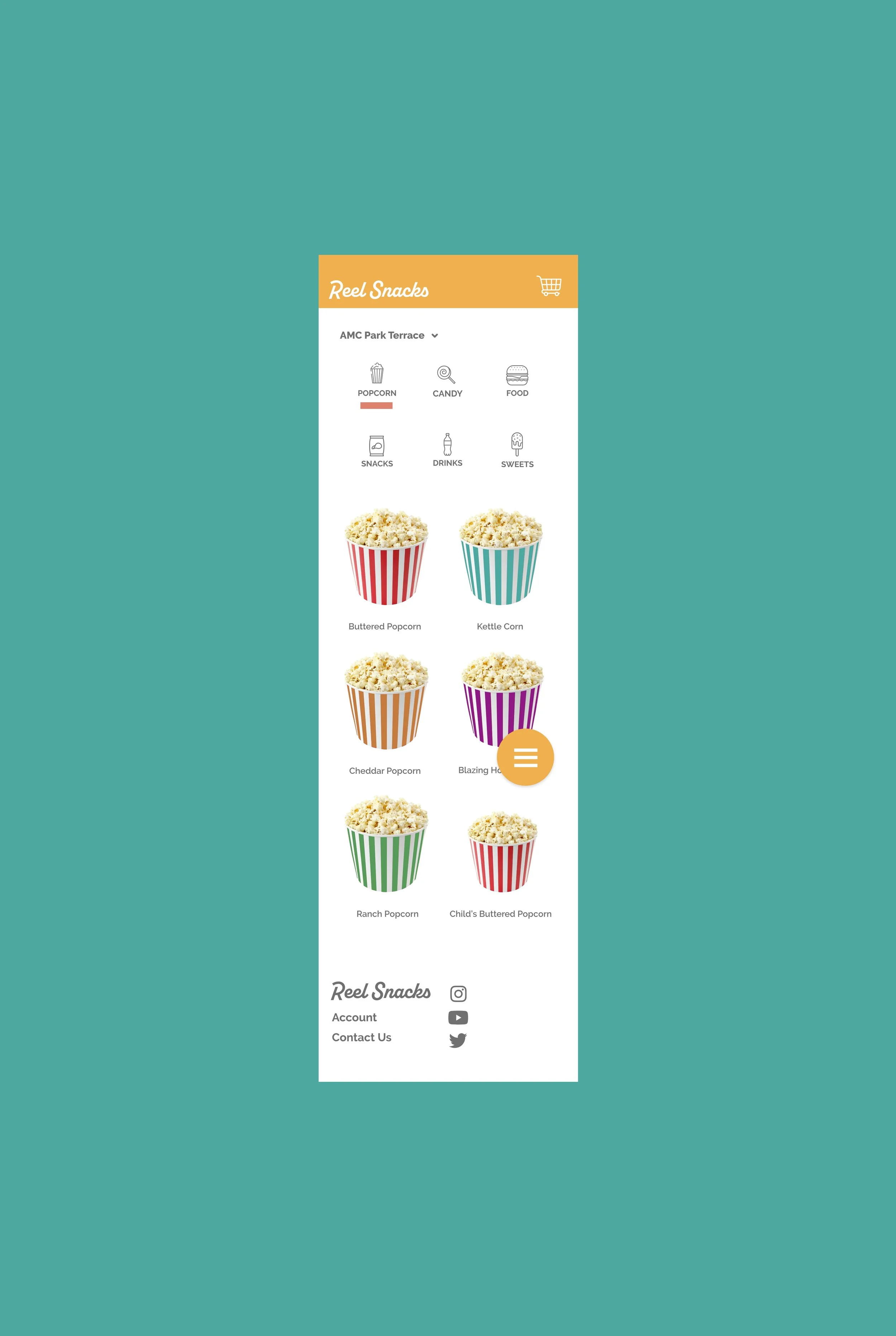
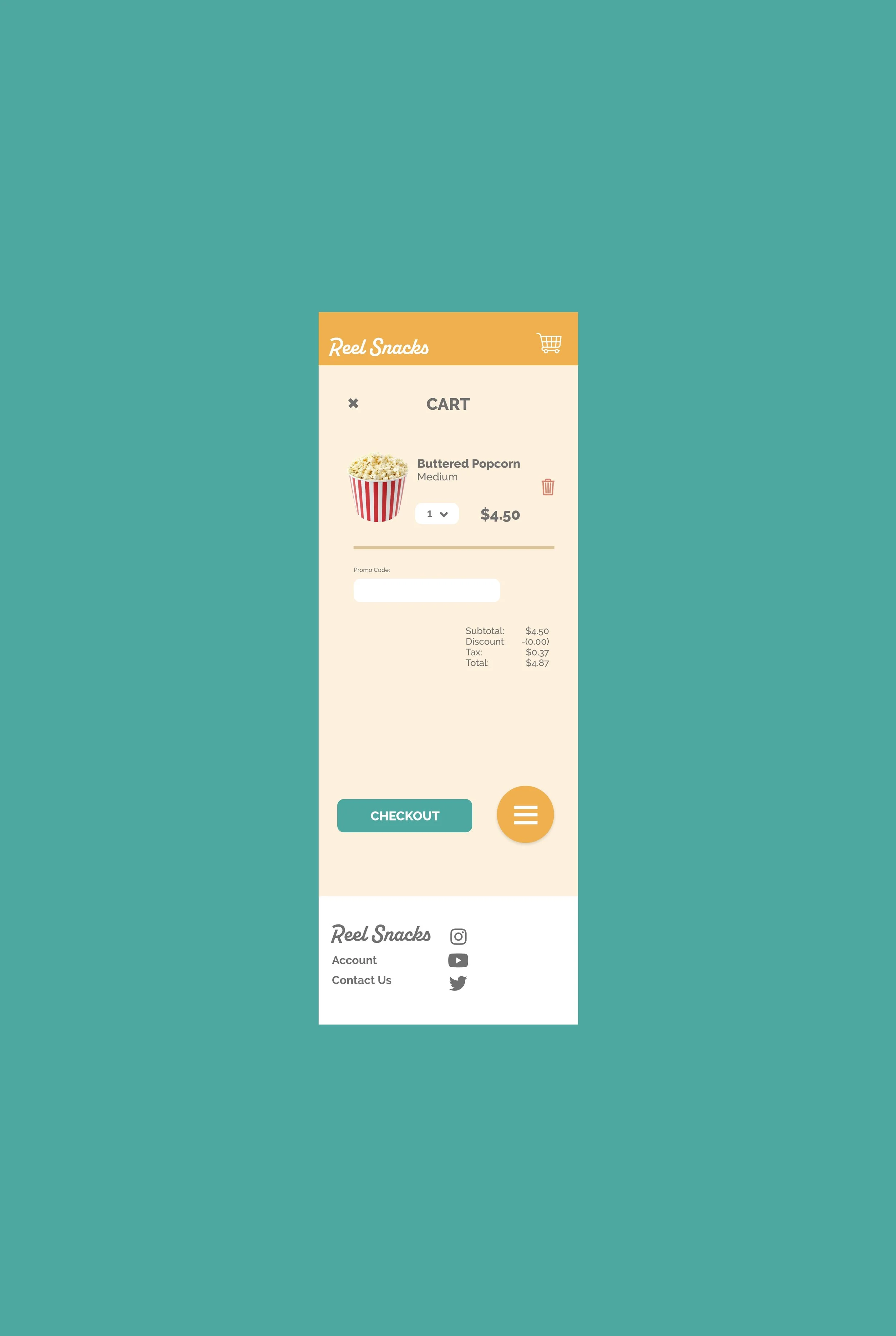
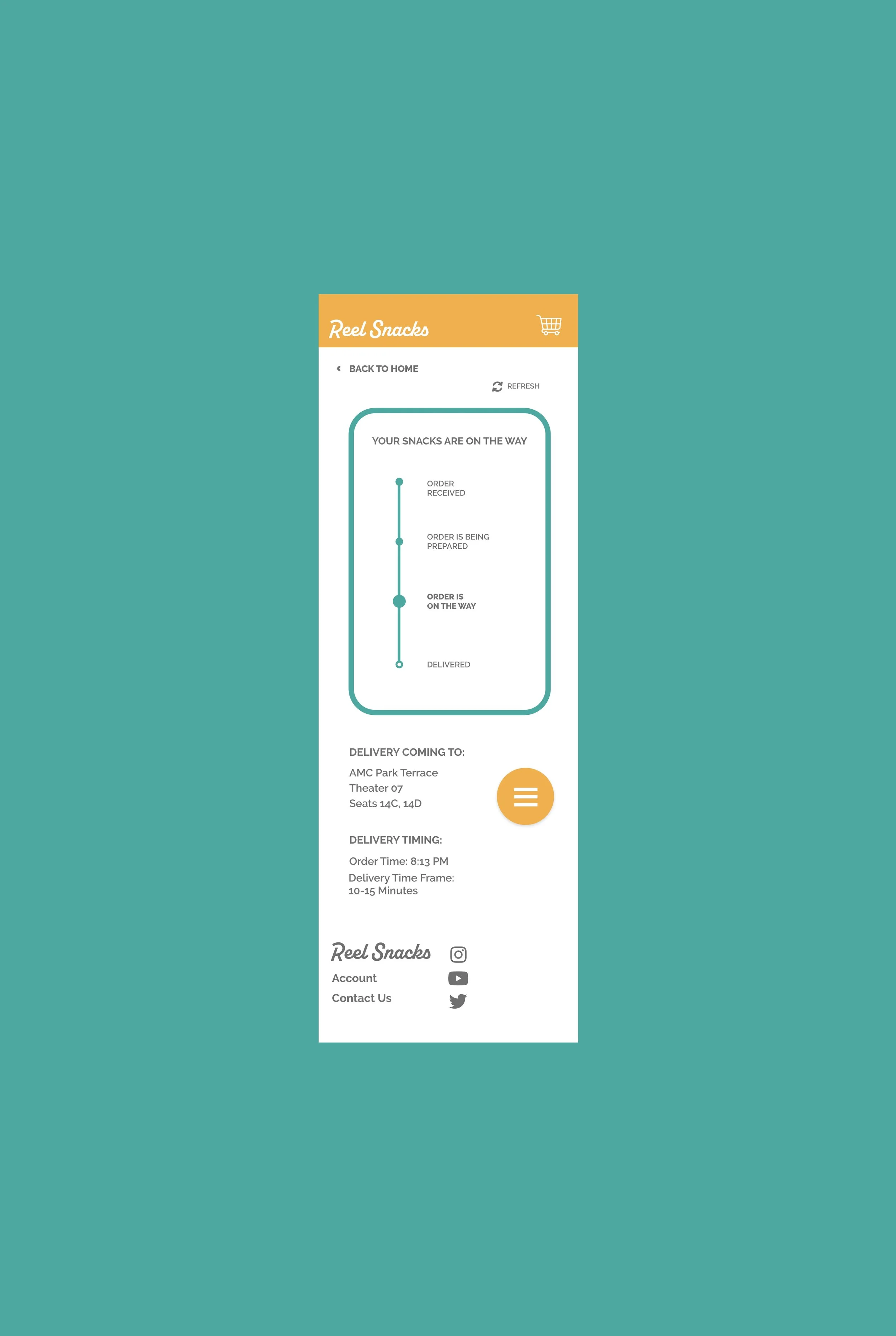
Screen Size Modifications
To make a well-rounded website, we spent lots of time working through how to efficiently adjust pages per screen sizing limits. Below is an example of how a desktop page was translated to a mobile page, making sure all the elements are there and the functionality is equal.










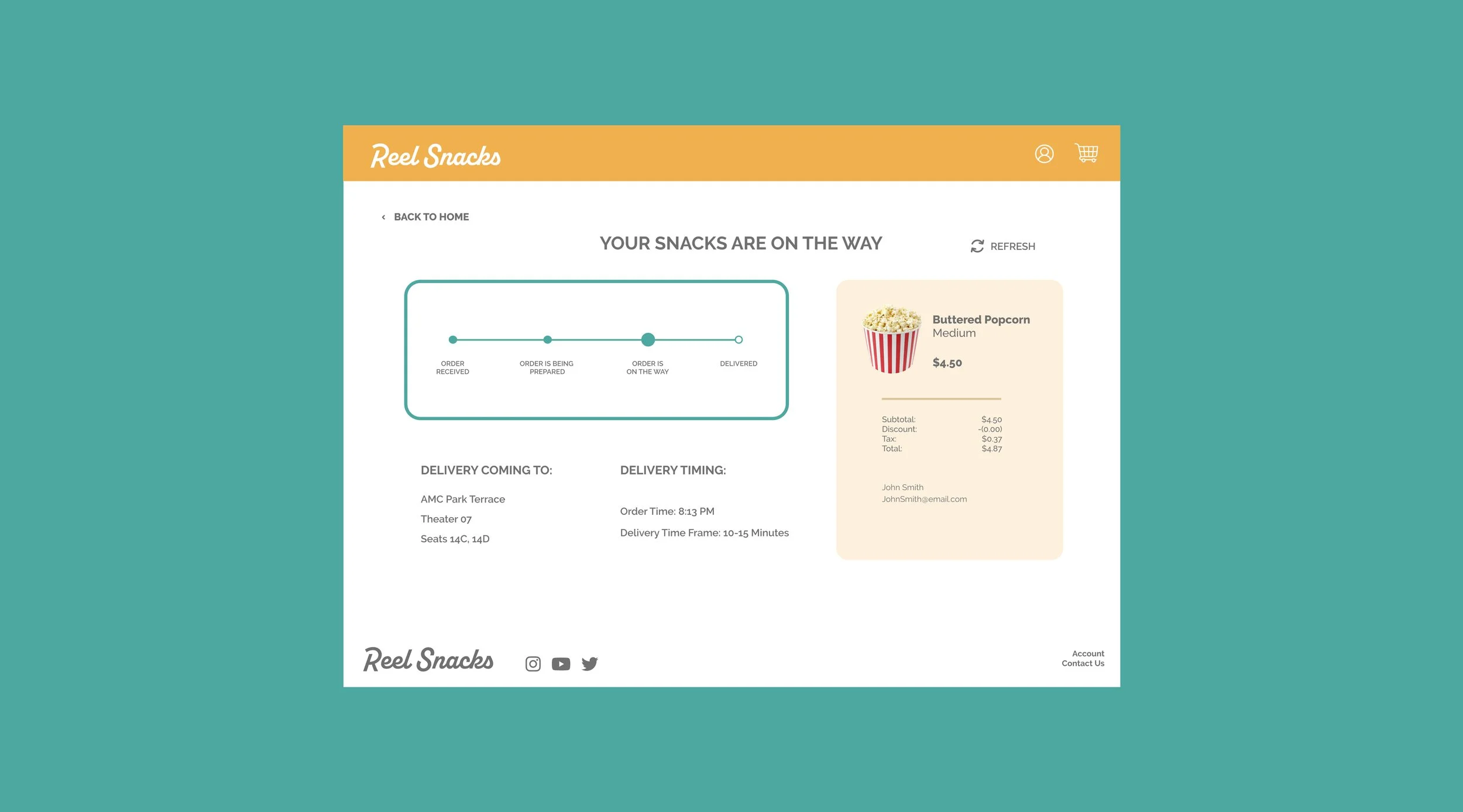
High Fidelity Prototype
The high fidelity prototype shows an identical experience to what the final product looks like. There are points that connect each action and make for a functional look and feel. There are screens to resemble all the desktop and mobile pages.







